- What is Webflow?
- What is Webflow SEO?
- Technical SEO behaviors and issues
- Auditing Tools
- Canonical Tags
- Redirects
- Robots.txt and XML Sitemaps
- Noindex, Nofollow and Meta Robots
- Titles and Meta Descriptions
- Schema and Structured Markup
- International SEO and HREFLANG
- Site Speed and Core Web Vitals
- Site and URL Structures
- Images
- Is Webflow Good for SEO?
What is Webflow?
Webflow is a cloud-based website builder and content management system (CMS) that allows users to design, build, and launch responsive websites without needing to write any code. The platform that enables designers to create fully functional websites from blogs, brochure sites to e-commerce stores using a drag-and-drop interface.
The web pages do not appear templated unlike other CMS platforms like WordPress and Shopify, although a range of pre-designed templates and components are offered to help users get started.
Webflow also provides an integrated hosting solution which is based on Amazon Web Services (AWS) with advanced SEO settings and integrations with popular web services such as Google Analytics, Google Search Console (GSC), MailChimp, and others.
Unsurprisingly, Webflow is a popular choice with a variety of brands that use the CMS to power their websites, including BMTX, Bonsai and Petal. One way to tell if a site is built with Webflow is to search the source code for “data-wf-domain” or check the CSS file names which usually contain “webflow”.
What is Webflow SEO?
Webflow SEO refers to the process of optimizing a website built on the Webflow platform for search engines. Webflow is a popular website CMS that allows users to create visually stunning and functional websites although some knowledge of coding is required. The main elements of your Webflow (and any!) SEO campaign can be reduced to:
- Keyword Discovery: Identifying the keywords that your target audiences used to search and find your products and services. These are found using internal (1st party) data sources like Google Search Console (GSC) and 3rd party data SEO tools such as SEMRush/AHREFs to find keywords driving traffic to your competitors.
- Map keywords to content: Once the keywords are discovered, the next step is to assign the keywords to the appropriate URLs. Any URLs that don’t have the required content should be created.
- On-Page: Make sure the website’s content, headings, images, and meta tags reflect the target keywords, which helps with getting pages into the search results (known as Indexation), so when users search Google et al, the results will display the correct URL.
- Technical: Making content more discoverable so search engines can discover it (known as Crawl), which includes mobile-friendliness, schema, internal links, domain configuration, site speed and navigation among many other items!
- Digital PR: The aim is to increase your domain authority which is usually achieved by acquiring backlinks. This is achieved by creating high value content such that sites will credit your content with a link. This could be a combination of responding to journalist requests for subject matter expertise, for example.
The above SEO process is of course not exclusive to Webflow. This guide will walk through the SEO issues and requirements that are specific to Webflow which are virtually all technical.
Technical SEO behaviors and issues
- Duplicate Content from webflow.io Subdomains
- Duplicate Content across Pages
- Orphaned Blog Pages
- Mobile Optimization Viewport Errors
- Resolving Erroneous Canonical tags
- 302 Temporary Redirects unavailable
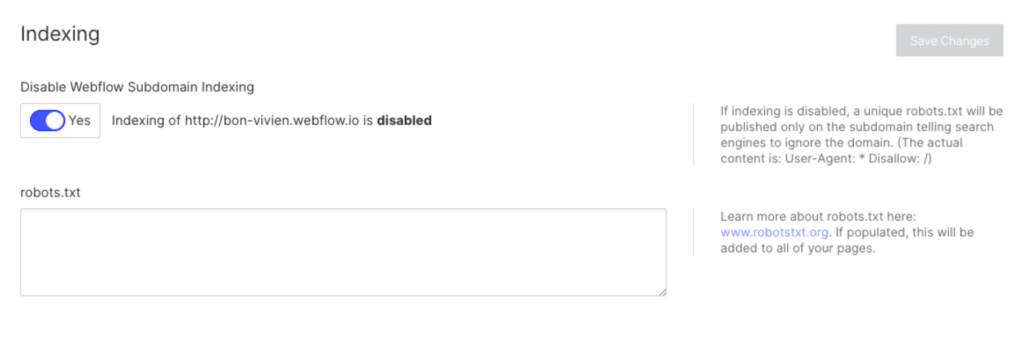
Duplicate Content from webflow.io Subdomains
Staging domains are created by Webflow for your website as a subdomain of webflow.io (i.e. yoursite.webflow.io), which allows you to test the UX before publishing to go live. Naturally, once the site has switched over from staging to live, then the internet has duplicated versions of your site content.
These duplicated versions of your site are not good for SEO because they prevent pages from your live site getting included in the search engines and their results (search engines don’t like duplicate content).

The solution is to Disable Subdomain Indexing.
Duplicate content across Pages
If you have content that you wish to repeat across multiple pages, one of the tricks you could deploy would be to “exclude a div block content from search results”. While Google doesn’t like webmasters showing different content to what is shown to users, this tactic will avoid duplicate content.
Orphaned Blog Pages
Despite all of the advanced SEO controls of Webflow some basics of providing internal links so that all blogs get crawled and indexed are missing, so orphaned pages get created. Orphaned pages are those that cannot be found via an eventual path from the home page i.e. no parent URL hence they are ‘orphans. In SEO, this is a problem because the orphans have no parent to inherit PageRank (or link equity) from and there appear to be illegitimate content and thus unworthy of ranking – not always but in general. Thus these orphans are not maximising their rank position potential.
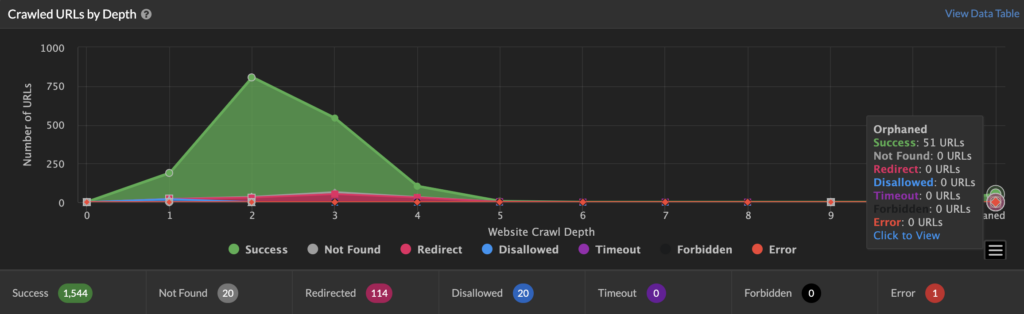
The image below shows the indexable status of URLs by click depth, having run a crawl of the hellobonsai.com site which runs on Webflow.

As the chart shows, over 3% of URLs are orphaned, so despite the advanced SEO controls, these aren’t enough to overcome all SEO challenges. However, this issue is no different to other CMS systems like Shopify which don’t solve this issue by default.
Mobile Optimization Viewport Errors
Webflow is mobile optimized out of the box which means it has a starting advantage to perform well for Google’s default mobile-first search results. However some of the issues that are not solve by default are:
- Not all content does not automatically size correctly to viewport which means not all content is mobile responsive
- Tap targets could still be too small and too close which is more likely to be down to the designer rather than webflow. However, where are the warnings to designers from Webflow?
- Font sizes could still be too small, again designer induced
- Viewport tags may also prevent scaling of images and other content
Resolving Erroneous Canonical tags
Canonical tags are covered more in detail here. We’ve found a Webflow site erroneously specifying a double slash in the canonical URL (i.e. https://www.someagency.com//services/digital-tv instead of https://www.someagency.com//services/digital-tv) and the Webflow server still rendered the page live which have caused technical issues.
302 Temporary Redirects unavailable
Unfortunately, temporary (302) redirects cannot be set and there is no other option since redirects are server side which is inconvenient if you’d like to keep the original content in the search results while working out where to eventually 301 redirect them.
Auditing Tools
Webflow has a built-in audit tool that scans your website and provides feedback on its overall SEO impact covering:
- Titles and Meta content
- On page HTML tags such as headings
- Indexing and sitemap
Semflow is a 3rd party plugin, runs site audits for your Webflow site which for $15 USD per month offers:
- SEO Site Audits
- SEO score
- Per page health score
- Set and save page keyword
- Personalized SEO recommendations
- SEO audit dashboard
- Basic SEO tips
- Unlimited audits on an unlimited number of sites
Canonical Tags
Canonical tags tell search engines which version of a page is the primary version (i.e. canonical).
In Webflow, the canonical tag is not set by default, that means that if you’re using URL parameters such as Google Analytics’ UTM tags to track user behavior or you have affiliate URL tracking, then this will create duplicate URLs.
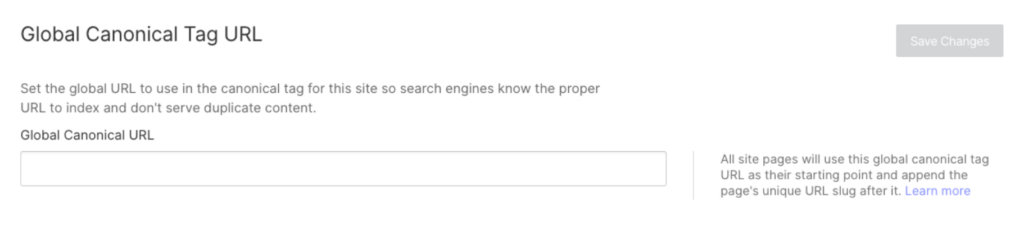
Fortunately, this can be overcome by setting a self referencing canonical tag.

Go to the SEO tab, scroll down to the Global Canonical Tag URL section and set the base URL in the Global Canonical Tag field. This will be appended to the content page’s URL slug and set as the page’s canonical URL.
Canonical tags can also be overridden at the page level under Designer > Pages > Page Settings, by copy pasting the rel canonical tag directly into the custom code panel inside the </head> section:
<link rel=”canonical” ref=”https://yourwebflow.com/canonical-url-slug”/>
Redirects
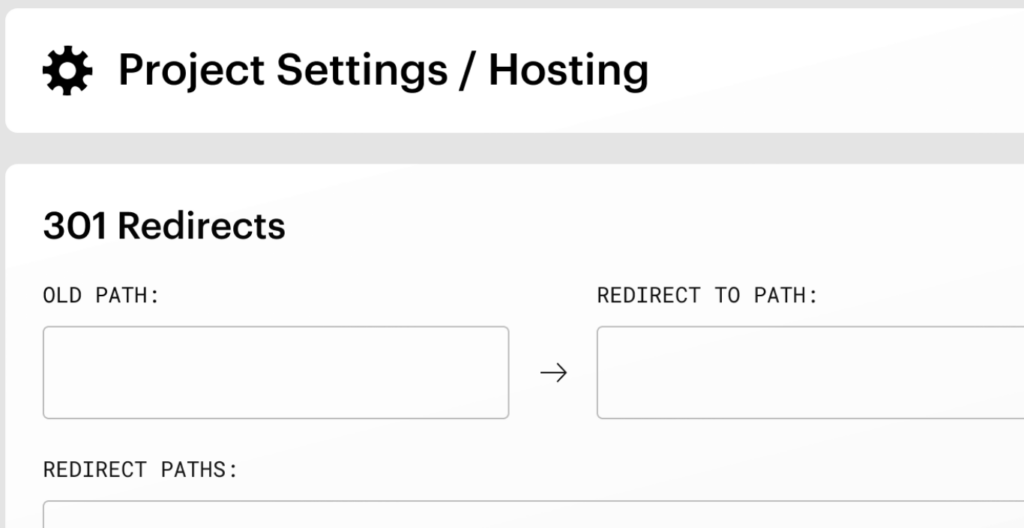
Webflow offers the facility to 301 redirect URLs (i.e. permanently) under Project Settings > Hosting. The panel will also show you which redirects are currently in place.
To redirect, simply enter the URL you’re redirecting (Old Path) to the new destination (New Path):

Unfortunately, temporary (302) redirects cannot be set and there is no other option since redirects are server side which is inconvenient if you’d like to keep the original content in the search results while working out where to eventually 301 redirect them.
Robots.txt and XML Sitemaps
A robots.txt file provides directives to search engine crawlers of any pages or subfolders that they are not to access such as paid media landing pages or admin site sections for example.
Webflow gives you direct access to your robots.txt which can be found via the SEO tab of your site settings.
The default robots.txt file for Webflow is as follows:
User-agent: * Disallow:
Which means all search engine crawlers are allowed to access all pages and directories on your site. The “Disallow:” directive means that there are no specific directories or pages that are blocked from being crawled.
Robots.txt options are offered as part of a site plan as an additional option.
XML Sitemaps
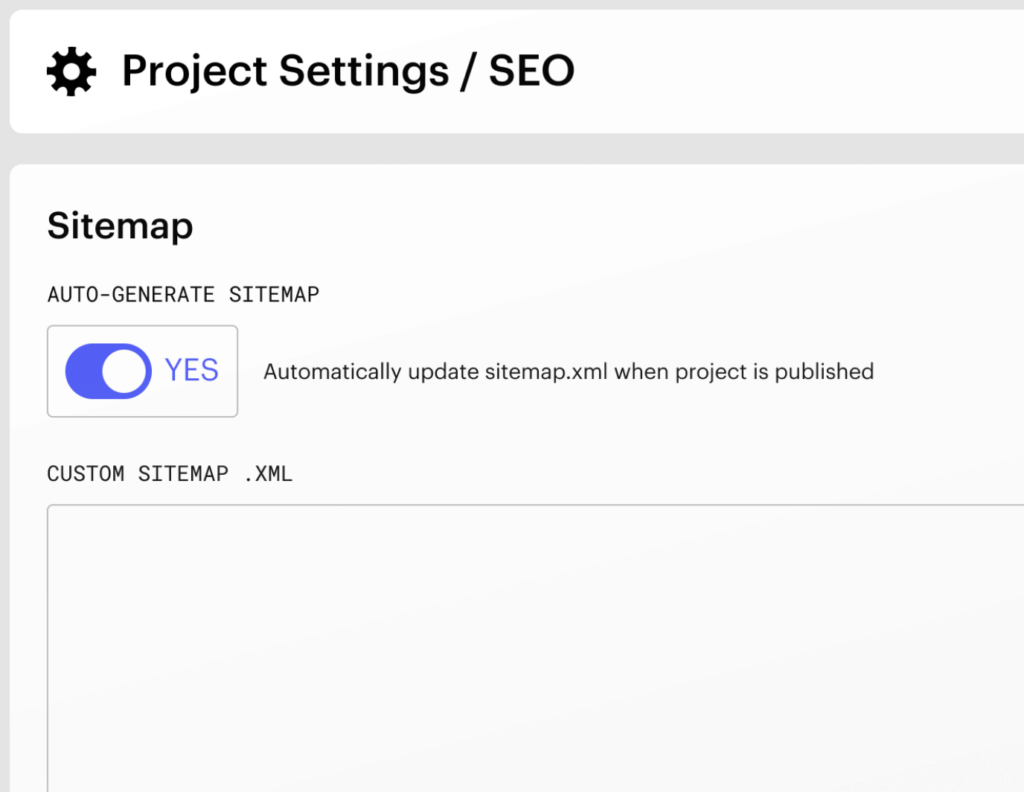
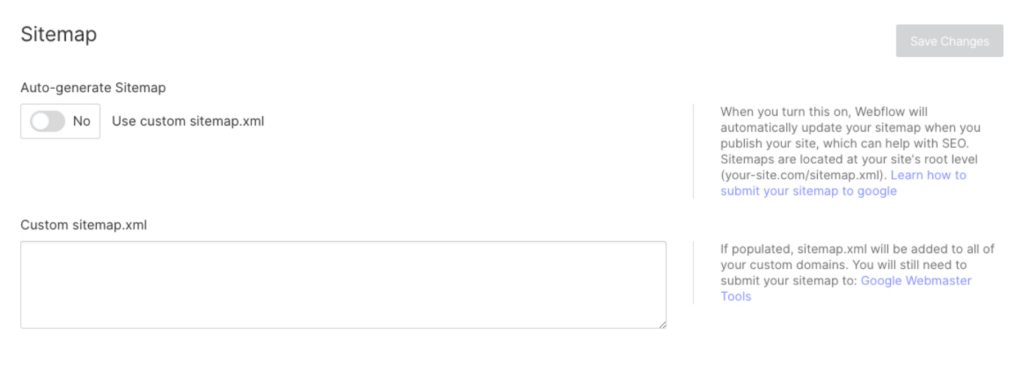
Webflow auto generates an XML sitemap for all Webflow stores, which includes all pages, products, and collections that are visible to search engines. This sitemap is dynamically generated and updated whenever new content is added or removed from the store.

Simply toggle Auto-generate sitemap to “YES” to enable the auto-generated sitemap under Site Settings > SEO > Sitemap.

Since auto generated sitemaps don’t exclude noindex pages you’d want to use custom sitemaps. For that, disable the auto generated sitemap and copy paste the customized into the Custom sitemap.xml field.
Noindex, Nofollow and Meta Robots
By default, meta robots tags are not set on Webflow site pages – not even automatically on 404 pages.
However, if there are pages you wanted to remove from the search index, you simply go to Designer > Pages > Edit Page Settings and add the following into the custom code field:
<meta name="robots" content="noindex">
Titles and Meta Descriptions
Meta content such as Titles and Meta Descriptions are easy to set under the SEO Settings of content as shown below.

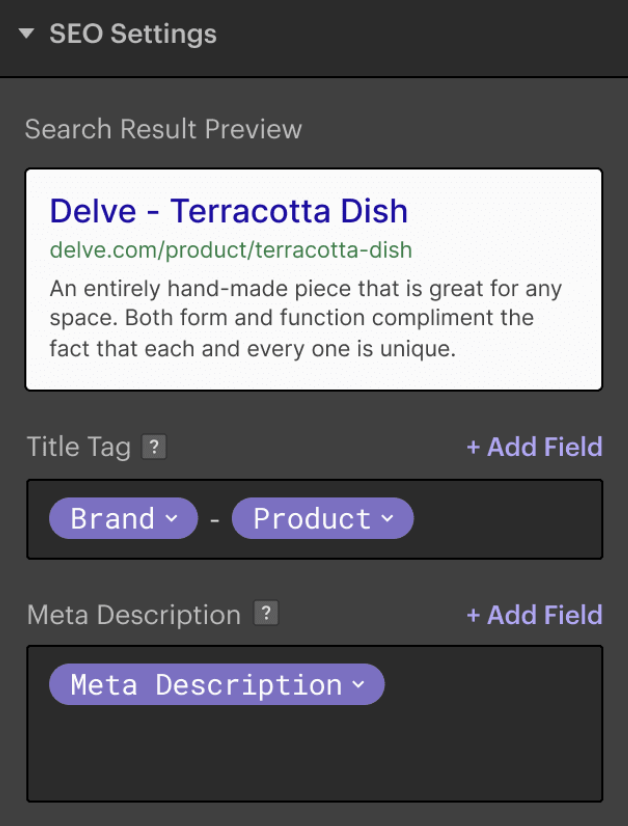
If you want to automate meta content by content type this can be achieved by defining meta title and descriptions using CMS fields in CMS Collections with a desktop preview (not mobile unfortunately) as shown below:

However, to have a rule set where the H1 sets the Meta Title is not possible, but if the custom Meta Title field is populated manually, then the Meta Title field is used instead i.e. you can’t scale Meta Titles using H1 tags.
As an added bonus, Open Graph (OG) protocols are supported by Webflow to control how your content appears, when being shared by users or your growth team on various social media channels.
Meta keywords and sitewide meta content is not supported which is fine because these would be ineffective for SEO.
Schema and Structured Markup
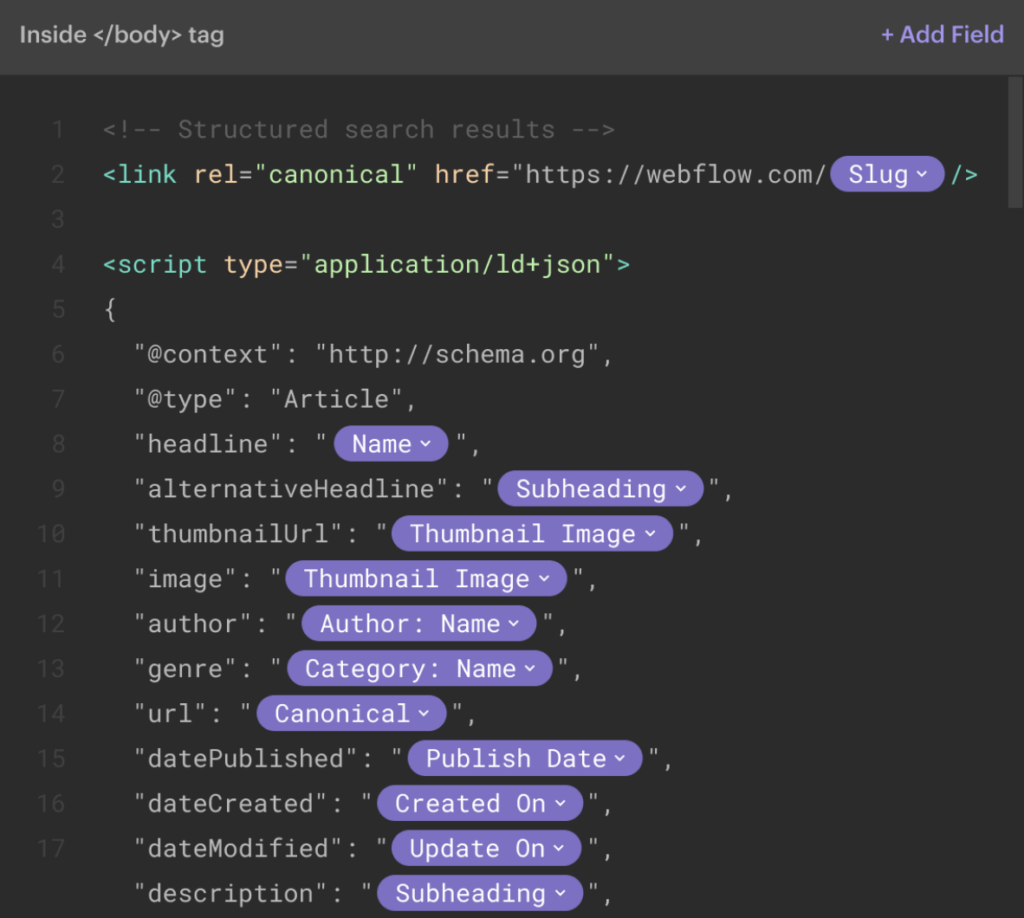
Structured data is used to provide content powering Google Rich Results, Rich Snippets & the Merchant Center (Google Shopping, Ads, YouTube Shopping). Structured markup helps Webflow sites get more organic search traffic by using Schema code to highlight your reviews, prices, & business details in these search results. Google recommends that the JSON-LD format is implemented of which the tags will reside inside the </head> section.
The general steps for adding schema to your Webflow site are:
- Identify your schema requirements: For your store these are likely to be:
- Product: provides more detailed information about your products, including product name, description, price, availability, and reviews (average rating, number of reviews).
- Article
- Breadcrumb: help search engines to understand the structure of your site and how different pages relate to each other.
- How-To
- Video
- FAQ Page
- Organization: help search engines to understand the relationship between your store and your social media presence. This will improve your social media engagement in terms of getting more likes and followers.
- Generate the schema markup: Once you have the requirements and the content, use a markup generator.
- Upload the schema markup: While there is no structured data plugin as such compared to other systems like WordPress and Shopify, the schema is directly copy pasted into the code.

Webflow has the useful function of being able to use CMS fields to auto populate the Schema markup fields which helps the implementation scale.
Test the schema markup: After adding the schema markup to your site, test it using Google’s Structured Data Testing Tool which will help ensure correct implementation such that search engines can understand it.
International SEO and HREFLANG
The aim of international SEO is to make sure the correct URL version of your Webflow content appears for the user’s country and language of search. There are a few international SEO considerations being:
- HREFLANG: Markup language signaling to search engines which URL version of the content to serve in response to the audience’s preferred language and region.
- Domain configuration: Whether to host content by country and language in multiple regional domains or subdomains of a single domain
- IP address: Of the server hosting the content. For example a French store will be better optimised for Google France if it’s hosted on a French server IP address
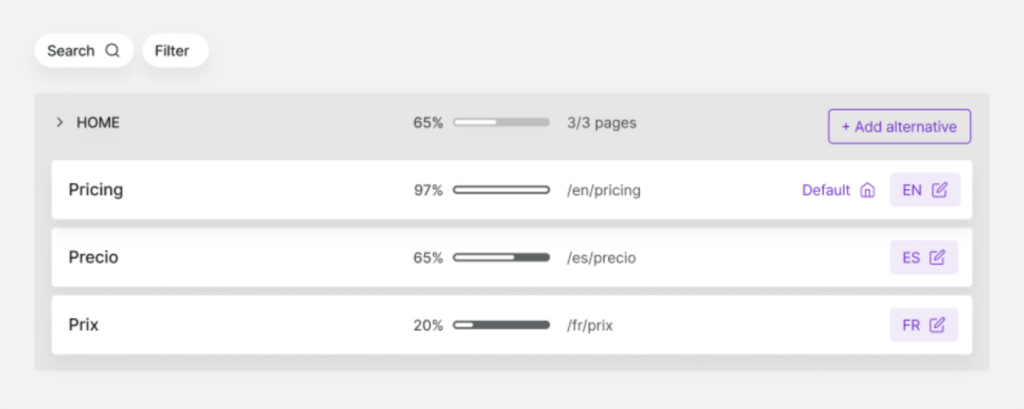
Polyflow offers a no-code solution to translate your webflow site into multiple languages by managing language translations, display customized content to your users based on your user’s language and user’s location – without the need to duplicate pages.

Simply designate pages which require multilingual alternatives while specifying a default.
Polyflow handles theSEO internationalization by auto generating the required HREFLANG with associated canonical tags, and the XML sitemaps for each language site. Polyflow will also auto-redirect users according to their browser language.
Polyflow avoids duplicate content being created in the Document Object Model (DOM) by using their proprietary “polyflow-only” attribute (which allows your site to display certain content only in one language) and not the hidden elements in the other language versions, preventing them from being created in the DOM.
Site Speed and Core Web Vitals
Improving site speed by 10 points in Core Web Vitals’ (CWV) performance metric can boost Google rank by as much as 2 positions on average. Webflow has a few native advantages which helps it deliver high CWV site speed scores:
- Low server latency + fast servers: Running in AWS (Amazon Web Services), Webflow sites are able to deliver fast site speeds thanks to the low latency of Amazon’s 100+ data centers worldwide, no matter where the audience visitor is located.
- Clean code: Which means no code bloat out of the box.
- Lack of Plugin ecosystem: Not only removing the threat of externally injected code bloat but also no extra resources are added for the browser to load on the page.
Site and URL Structures
At the time of writing, Webflow only supports up to 100 landing pages which is quite limiting but adequate for most sites.
Webflow sites follow these URL structures:
- Landing pages: /page-title
- Blog posts: /posts/blog-post-title When changing the URL slug, WebFlow helpfully provides a warning that links to the overwritten slug may result in a broken link.
On some of the sites we audited, no unique URLs were created for blog categories which is missed opportunity for getting blog categories indexed and distributing PageRank more equally among a higher volume of blog posts.
Images
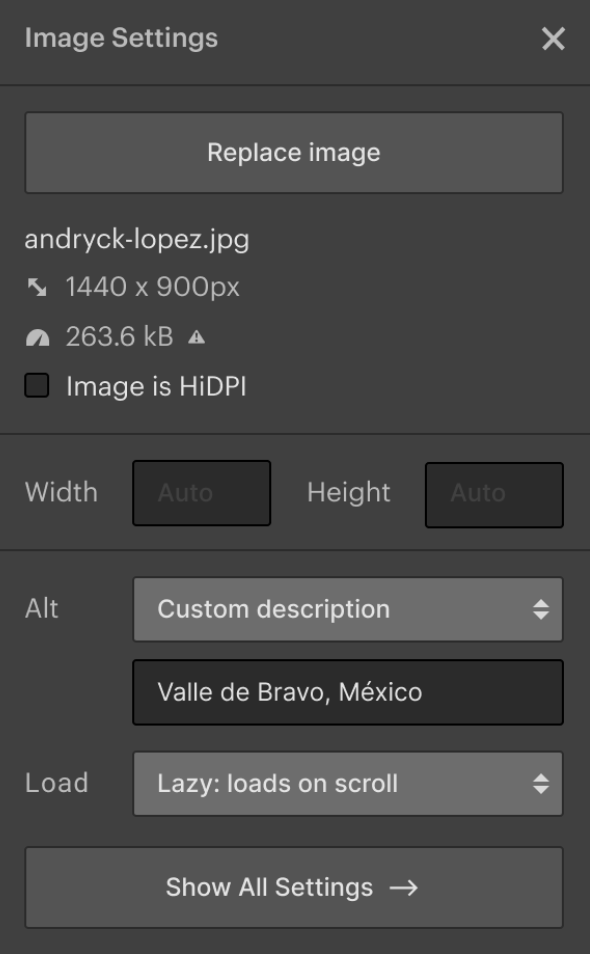
Under Designer > Assets > Open Asset Settings, you can set Image ALT tags to aid the visibility of those images for Google Image search as well as Google’s understanding of what the content of those images are. Webflow will helpfully hint at any images not containing ALT text.

Despite lazy loading are webp formats are not (yet) supported, image compression is not offered which are missed opportunities and thus require SEO attention.
Is Webflow Good for SEO?
In a word yes when compared to other platforms we’ve worked with such as WordPress as you’re less dependent on plugins, the code is cleaner and there is less of a templated look.
However, as with all platforms, there will always be limitations as described earlier as product developers are not usually SEO experts and thus tend to assume SEO is about site speed, being mobile friendly and ensuring all your meta and on-page content is tagged up i.e. SEO is on-page optimization.
